Often, companies spend a lot of effort building and launching their first website but fail to grow and maintain it…..for years. If your website is one such site and is not keeping pace with your company’s growth, or worse, it’s stuck in the past, it may be time to consider a website redo.
In this blog, we discuss what to consider when thinking about redesigning your website, how to breathe new life into your brand and user experience, and how to increase conversions.
What does it mean to redo a website?
Often referred to as a website redesign or site redesign, a website redo is a process of changing and updating the text, images, colours, structure, layout and/or navigation of your current website to improve the user experience, drive more traffic and convert more visitors.
Should you redo your website?
Before you decide to redesign your website, ask yourself whether you actually need to redo your website. Whether building a new site or redesigning your current site, the website design process is often not easy or quick. Here are factors to consider when making your decision:
Back-end infrastructure
Content management system (CMS): When companies start out, they often use website builders like Squarespace and Wix. These are great for quickly getting started but can be harder to manage as the number of pages on your site grows. A CMS-based website like WordPress allows companies to include more online capabilities, manage more pages and advance their search engine optimization (SEO).
If you already use a CMS-based system but it is an older version, no longer actively supported or totally custom, you risk being exploited by hackers. A website redesign will allow you to migrate to a newer CMS that offers greater security.
Website theme: Like core components, website themes must be constantly updated. If you are already on a CMS-based system but are using a theme that is no longer supported and moving to a new theme will require significant layout or formatting changes, you may need to reconsider a redesign.
Website speed: If your website is slow to load, it may be time to rethink its design. Google’s PageSpeed Insights tool is a free tool that allows you to test a few key pages on your website. If you’re seeing scores below 60 on mobile or desktop, it may take a lot of work to fix your current website design.
Front-end
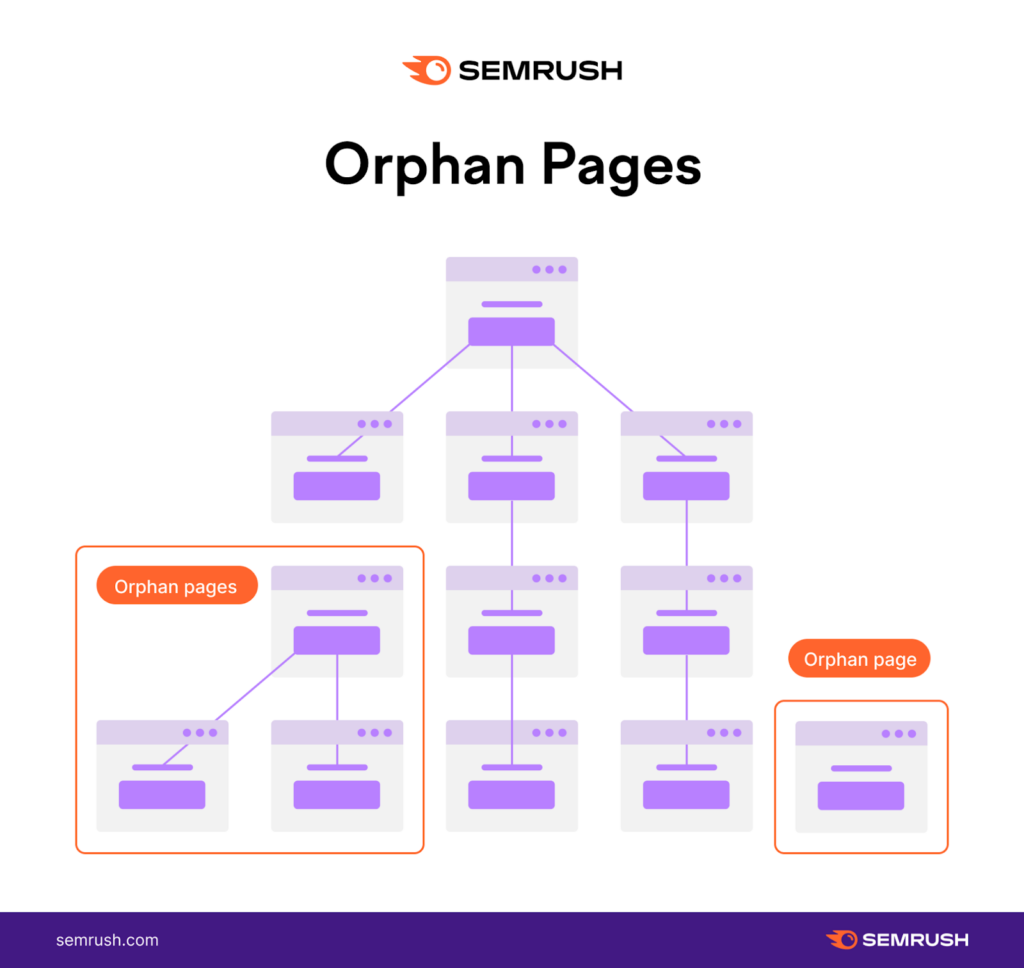
Website architecture: A website’s architecture refers to the layout of information, the navigational framework, and the interaction between different pages and content. A good website architecture not only provides a good user experience but also makes it easier for search engines to crawl your site, avoid orphan pages and understand which pages are the most important.
If your website architecture does not align with your business goals, takes more than 3-4 clicks to get to a page or has pages with no internal links (orphan pages), you may want to consider a website redesign
User experience: If visitors are using the search feature, struggling to find the right content, having to zoom in on mobile devices, clicking on text that is not linked, going past valuable content, or not filling out your forms, it may be time to consider a redesign.
Content: If your website content is out of date or your pages are not converting visitors, it may be time to redesign those pages at least to get more visitors, tell a better story and generate more customers.
Accessibility: Some jurisdictions now require websites to follow the Web Content Accessibility Guidelines (WCAG) to be accessible at a certain level. A redesign may be an easier way to meet these requirements.
Mobile responsive: If your website is only designed for a desktop experience, you are not only losing users who may be using their mobile device to engage with your company, your SEO efforts may be negatively impacted.
Branding: If you have made significant changes to your company’s offering, are targeting a new audience or your website leaves a poor first impression, a website redesign can breathe new life into this digital asset.
How to redesign a website
The process of redesigning a website is similar to designing a new website. Here are the must-have steps:
1. Analyze, audit and document your existing site
Start by listing what you like and don’t like about your site. Talk to other members within and possibly outside of your organization to find out what works and what doesn’t and what features/sections they would like to see added.
Use your analytics tools to determine what is working and what is not working. For example, Google Analytics will provide insights about traffic patterns (source, geography, etc.), page performance (e.g., high bounce rate, time on page, etc.), and your most popular pages.
Heat maps and scroll maps, like those offered by Hotjar, will help you better understand how visitors engage with your top pages and if there are any potential problem areas or design opportunities.
Next, make sure you back up your old site so you don’t lose any of the backend SEO that can be transferred to the new site.
Keep a copy of all the assets, including page text, videos, blogs, videos, white papers, eBooks, calculators, etc. Even if you are rewriting all your content, being able to refer back to what you have and reusing what you can will ensure that you are not duplicating efforts.
2. Define your goals
Decide on what you want the new website to do for you. Do you want to encourage more lead conversions? Do you want to reduce customer support costs? Do you want to introduce yourself to a new audience or market?
Be specific about what you want to achieve and how you will measure success. These will help and guide the design process.
3. Update your target audience
Consider your goals, buyer personas, and user personas to help you decide on your website’s primary and secondary audience.
You can also try using market research and audience intelligence tools to gain more insights into your website’s current audience.
Sparktoro is one such tool and it provides insights into the websites, social media accounts, podcasts, and other online platforms that are most popular with a specific audience. They offer a free account with limited searches for you to try.
4. Do SEO keyword research
Look at your analytics to see what non-branded keywords are ranking for your site and whether they align with your goals. Also, consider new keywords that you would like the site to rank for.
By understanding the most relevant keywords, you can structure the website’s content hierarchy to ensure that the important keywords are prominently featured in key sections, pages, and headings.
5. Decide on navigation
Your website architecture and primary navigation are critical elements of your website redo. They significantly impact the user experience, site usability, and SEO performance.
For your site architecture, ensure that it takes no more than 3 to 4 clicks to get to each page and that there are no orphan pages.
Look at your existing primary navigation. Are there too many options or layers? You should keep the primary navigation menu concise and limit it to 5-7 top-level items. Too many options can overwhelm users.
Include the most important and frequently visited pages in the primary navigation, such as Home (link to logo), Services and Products, and Contact. Depending on your business, you may also want to include About Us, Pricing, Resources, and Industries in the primary navigation.
Consider using the footer to link to other links to important but secondary pages that users might need, such as Terms of Service, Privacy Policy, FAQs, or Contact Us. This allows users to easily find essential information without cluttering the main navigation.
6. Research competitors
Look at your competitors or similar websites to see what they do and don’t do. Keep in mind that you may not necessarily want to do everything that these other sites do.
Focus on five to ten websites that offer a similar product or service. Talk to your internal teams to understand who they see as competitors and your keyword research will also identify competing websites.
Questions you want to answer include:
- What services and products do they offer?
- What industries are they targeting?
- How do these overlap or differ from your own products or services?
- What keywords are they targeting and using to describe these products and services?
- What pages and features does the website have? Look for things like calculators, chats, etc.
- What kinds of content do they have on their site? Do they have blogs, webinars, and downloadable assets and how often do they publish?
- How do they convert visitors? Look for a newsletter sign-up, downloadable resources, contact us forms.
Answers to these questions will help guide you on the structure and content of your redesigned website.
7. Define your brand’s visual elements
Visual elements such as logos, colour schemes, typography, and imagery are central to your visual brand identity. During a redesign, ensuring these elements are consistently applied helps reinforce the brand’s identity and makes the website instantly recognizable to users.
Be wary of completely changing your existing brand elements. If possible, consider evolving them so you don’t lose any existing brand equity.
Your competitor research will help you define your visual brand guidelines. You should differentiate yourself and reduce the risk of confusion by being different then your top competitors.
8. Make a plan
Create a detailed project timeline that includes key milestones, deadlines, and deliverables for each phase of the website redo.
Don’t forget to estimate the total cost of the redesign, including design (wireframes, etc.), development, content creation, SEO, testing, and any new tools or services required. Include a contingency budget for unexpected expenses.
9. Launch the new site
Once your new website is ready, consider a soft launch to test the site with a limited audience before making it live for everyone. This allows for final adjustments based on real-world feedback.
Once everything is tested and approved, go live with the new website. Monitor the launch process closely to address any issues that arise.
After the launch, monitor site performance, user feedback, and SEO metrics. Be prepared to make quick adjustments to resolve any problems.
Plan for ongoing optimization and updates to ensure the website continues to perform well. This may include regular content updates, design tweaks, SEO improvements, and performance enhancements.
10. Document and train employees
Create comprehensive documentation for the redesigned site, including design files, technical specs, user manuals, and SEO guidelines.
I also like to store assets like images and downloadable assets in a separate location, if possible.
Provide training on how to use the new CMS, manage and publish content, and SEO best practices so your website has consistency and performing as expected.
Let’s look at your website!
Have you recently gone through a merger, significantly changed your offering or looking for your website to do more for you?
Let us look at your existing website and suggest whether your organization could benefit from a website redo.