Congratulations on launching your new website! Building a new site is significant, often requiring extensive time and effort. While reaching the launch milestone is exciting, it’s only the start of your journey. Once your site is live, marketing teams must shift their focus to tackle the items on their post-website launch checklist.
From optimizing performance to driving traffic and boosting engagement, these efforts are key to transforming your website into a powerful tool for achieving your business goals.
In this blog, we’ll discuss some essential steps to take after launch to ensure your site runs smoothly, attracts visitors, and keeps your audience coming back for more.
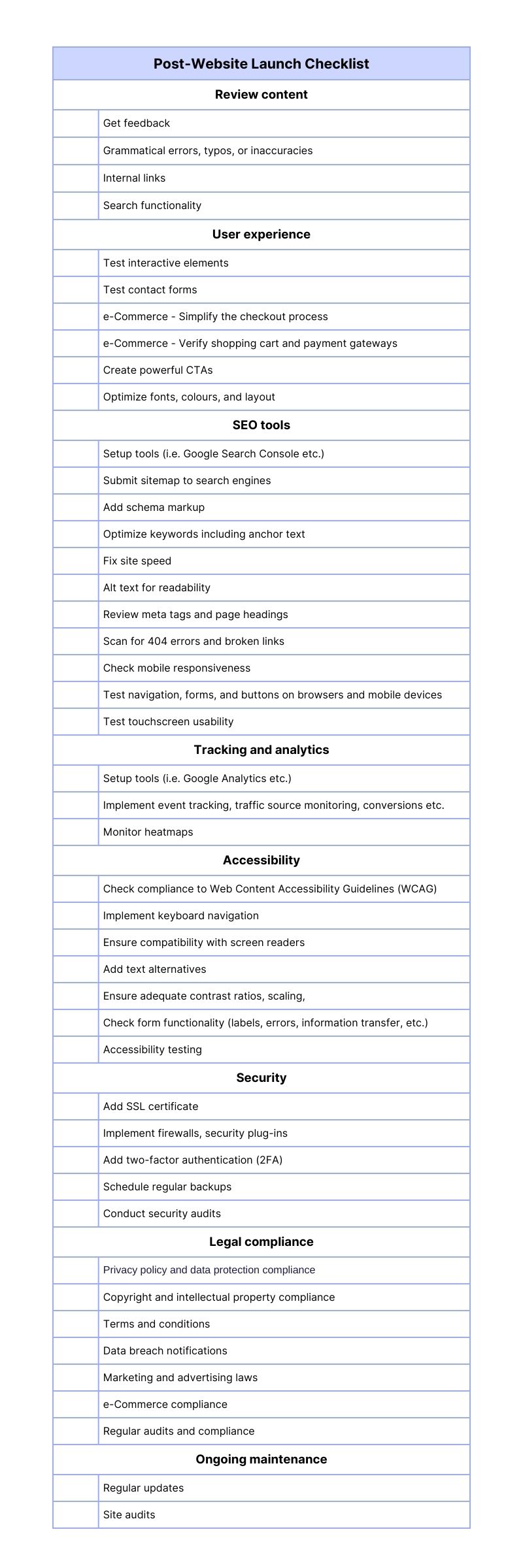
Review content
After launching your website, you should optimize content to enhance user experience and convey your message effectively. Get feedback from those not involved in the website development phase and incorporate content gaps.
Ask external editors to review the content for grammatical errors, typos, or inaccuracies. Incorporate internal links to connect relevant pages to improve navigation and keep visitors engaged longer. Finally, test the search functionality to verify it works seamlessly.
Check user experience (UX)
As part of your post-website launch activities, conduct user testing on your website to identify any pain points or areas where users might encounter difficulties.
Start by reviewing all interactive elements, such as sliders, pop-ups, and hover effects, to ensure they function as intended and contribute positively to the user experience.
Test all contact forms to ensure they are straightforward and easy to use. A user-friendly form can make a significant difference in capturing leads and inquiries. Ensure that the submitted information makes its way into your CRM or to the attention of your front-office team.
For websites with e-commerce capabilities, simplify the checkout process to minimize friction and reduce cart abandonment rates. Check the shopping cart and payment gateways to ensure smooth transactions. A hassle-free checkout process builds trust with your customers and prevents lost sales.
Another crucial step is adding clear calls to action (CTAs). Ensure they stand out and guide users to the desired action, whether signing up for a newsletter, making a purchase, or contacting your team.
Lastly, optimize the fonts, colours, and layout to enhance readability across all devices to ensure the content appears well-structured and easy to consume on both desktops and mobile screens.
Post-website launch SEO
SEO activities are crucial because they lay the groundwork for online visibility, usability, and long-term success in organic search.
SEO performance
A strong SEO foundation is essential to ensure your site is discoverable and optimized for search engines. Post-website launch activities like configuring webmaster tools, submitting your sitemap, and enhancing your content with schema markup and keyword optimization will set the stage for long-term success in organic search.
Start by setting up tools like Google Search Console to monitor your site’s search results performance. These tools provide valuable data on clicks, impressions, and average rankings while identifying issues like indexing errors or mobile usability problems. They also give insights into the search terms users use to find your site, allowing you to fine-tune your SEO strategy.
Submitting your sitemap to search engines is the next critical step. A sitemap guides search engine bots, helping them crawl and index your site efficiently. By submitting your sitemap through Google Search Console and other search engine platforms, you ensure that all your pages, especially new or updated ones, are indexed quickly and increase the chances of appearing in search results.
Adding schema markup is another powerful way to enhance your site’s SEO. Schema markup helps search engines better understand your content and can lead to rich snippets in search results, such as product prices, event details, or customer reviews. These enhanced listings improve your visibility and increase click-through rates by making your content more engaging and informative.
Lastly, review your site to ensure proper keyword optimization across all pages. Strategically place relevant keywords in page titles, meta descriptions, headers, and body content to align with user intent. However, using keywords naturally and avoiding overstuffing is essential, as this can negatively impact your rankings. A well-optimized site signals relevance to search engines, helping you attract the right audience.
On-page SEO activities
On-page SEO is critical in ensuring your site ranks well and provides a great user experience. One of the first tasks to tackle is building internal links. These links not only help search engines understand the relationship between your pages but also improve visitors’ navigation and allows them to find relevant content.
Next, focus on site speed—a critical ranking factor and user experience element. Slow-loading pages can frustrate users and hurt your SEO performance. Test your page load speeds on different devices and browsers, optimize images by compressing them, and implement lazy loading to ensure only visible content is loaded. Additionally, minimize CSS, JavaScript, and HTML files to improve performance and use browser caching and content delivery networks (CDNs) for faster load times.
Images are another vital aspect of on-page SEO. Beyond compression, ensure every image has descriptive alt text to help search engines understand their content and improve accessibility for users with disabilities.
Keywords remain the foundation of effective SEO. They connect your content to the queries users enter into search engines like Google and Bing. Use keywords strategically in anchor text (clickable text in a hyperlink) to help search engines determine the relevance of linked pages.
At the same time, review your meta title tags and descriptions. These signal to search engines how to rank your content and influence whether users click through to your site from search results.
Structure your content with clear page headings. Use header tags (H1, H2, H3) to organize your content into logical sections to make it easier for search engines and visitors to navigate.
Remember to scan your site regularly for 404 errors and broken links, which can negatively impact your SEO and user experience. Most SEO tools have a broken link checker, or you can use free tools like Broken Link Checker.
Finally, ensure mobile responsiveness across various screen sizes to provide a seamless user experience. Conduct thorough testing of navigation, forms, and buttons on multiple browsers and mobile devices to confirm they function as intended. Additionally, evaluate touchscreen usability, identifying and addressing any issues to optimize the site for mobile users.
Tracking and analytics
Establishing robust tracking and analytics processes will help you understand how visitors interact with your site and measure its success.
The first step is setting up Google Analytics to monitor visitor behaviour, such as the number of site visits, bounce rates, and session durations.
Next, focus on implementing event tracking to monitor specific interactions, such as when users click buttons, submit forms or download resources. These will help you identify which elements of your website engage users and which may require adjustment.
By analyzing where your visitors are coming from (traffic sources), you can refine your marketing strategies to focus on the most effective channels. Tracking conversions allows you to measure how well your website achieves its goals, whether it’s generating leads, driving sales, or encouraging sign-ups.
Another valuable tool to use after you launch your website is heatmaps to visualize user interactions. Heatmaps highlight areas where users click, scroll, and spend the most time, providing actionable insights into how your website’s layout and content resonate with visitors. This data can guide layout improvements and content placement to enhance user experience and increase engagement.
Accessibility
Implementing accessibility features ensures that your website is accessible to those with disabilities and meets legal requirements under laws like the Americans with Disabilities Act (ADA) in the U.S. or EN 301 549 in Europe.
Adhering to the Web Content Accessibility Guidelines (WCAG), particularly WCAG 2.1 Level AA, covers essential features such as text alternatives, readability, and navigability and meets accessibility standards.
Keyboard navigation allows users to interact with all features—menus, forms, and buttons—without relying on a mouse. This involves logical tab orders, visible focus indicators, and intuitive interactions.
Ensuring compatibility with screen readers like JAWS or NVDA is essential. Proper use of semantic HTML elements and ARIA (Accessible Rich Internet Applications) roles provides meaningful context for users relying on assistive technologies.
Text accessibility
Text alternatives, such as descriptive alt text for images, ensure that visual content is interpretable by screen readers, while transcripts and captions make audio and video content accessible to users with hearing impairments.
Similarly, ensuring adequate contrast ratios between text and background—at least 4.5:1 per WCAG guidelines—improves readability for all users, including those with visual impairments. Avoid using colour alone to convey information; use alternative indicators such as text or icons instead.
Ensure that users can scale and resize text up to 200% without losing clarity or functionality, and confirm that the website performs well across devices of all sizes.
Forms should include clear and descriptive labels, and error messages must be easy to identify and explain how to correct mistakes.
Effective focus management ensures that users are directed to the correct location after interacting with forms, modals, or other features.
Additionally, consider avoiding time-sensitive content, such as forms that time out or auto-rotating carousels, unless users can pause, stop, or extend these features.
Testing for accessibility
Regular accessibility testing is vital to maintaining compliance. Automated tools like Axe, Lighthouse, or WAVE can identify many issues, but manual testing—navigating your site with a screen reader or keyboard—provides valuable insights into real-world usability.
Double down on security post-website launch
Strengthening the security is a top priority of your post-website launch activities. Begin by installing an SSL certificate to encrypt data and ensure a secure connection for your users. A website with HTTPS protects sensitive information, boosts search engine rankings, and builds user trust.
To further safeguard your site, implement firewalls and integrate security plugins to prevent malicious attacks. Enabling two-factor authentication (2FA) protects admin accounts and adds an extra layer of defence against unauthorized access.
Regular backups are also essential to secure your website’s data. Schedule backups consistently to ensure you can quickly restore the site if any issues arise.
Finally, conduct security audits to identify and address vulnerabilities proactively, keeping your website robust and resilient to potential threats.
Legal compliance
Adherence to legal compliance standards is crucial to avoid penalties, build user trust, and protect your business. Several key areas must be addressed to maintain compliance and safeguard your website’s operations and below are just a few of the items to consider.
Privacy policy and data protection compliance
A comprehensive privacy policy is a legal requirement in many jurisdictions. It should clearly outline how user data is collected, used, and stored.
Ensure compliance with laws such as the General Data Protection Regulation (GDPR) for users in the EU, the California Consumer Privacy Act (CCPA) in the U.S., or other regional privacy regulations.
If your website uses cookies or collects user information through forms, implement a clear cookie consent banner and allow users to manage their preferences.
Copyright and intellectual property
Ensure that all content on your website, including text, images, videos, and other media, is either owned by your business, licensed, or in the public domain.
If your website allows user-generated content, include clear terms of use to prevent the upload of copyrighted or infringing material.
Terms and conditions
Draft and display detailed terms and conditions that govern how users interact with your website.
This document should cover areas such as acceptable use, limitations of liability, and dispute resolution. It acts as a contract between your website and its users, protecting your business from potential legal issues.
Data breach notifications
In the event of a data breach, most laws, such as GDPR and CCPA, require you to notify affected users and relevant authorities within a specific time frame.
Marketing and advertising laws
If your website involves email marketing, ensure compliance with anti-spam laws such as the CAN-SPAM Act in the U.S. or the Spam Regulations in other regions.
For targeted advertising, confirm adherence to laws governing cookies and user tracking, including obtaining explicit consent for personalized ads.
e-Commerce compliance
For websites that sell products or services, ensure compliance with e-commerce laws. This includes transparent pricing, clear refund and return policies, secure payment processing, and adherence to tax regulations applicable in your jurisdiction.
Regular audits and updates
Laws and regulations change frequently, so regular audits are essential to keep your website compliant. Review your policies, procedures, and security measures periodically to ensure they align with the latest legal requirements.
Commit to ongoing website maintenance
Launching your website is just the beginning—ongoing maintenance is essential to keep it running smoothly and securely.
One of the first steps is to schedule regular updates for your website’s plugins, themes, and content management system (CMS). Staying current with these components ensures your site remains functional and protected against potential security vulnerabilities.
Regular site audits are crucial to identifying and addressing issues impacting performance or user experience. These audits can uncover broken links, outdated content, or technical glitches that may go unnoticed otherwise.
Finally, use monitoring tools to monitor your website’s downtime. If your site goes offline, act quickly to resolve the issue and minimize disruptions for your visitors.
Get help with your post-website launch activities!
Have you launched a new website recently? Let us review it and suggest ways to make it work harder for you.